Dall’aggiungere del CSS a una pagina Web al collegare di un po’ di javascript, i web designer sono spesso costretti a spendere migliaia di euro in software costosi per migliorare il loro flusso di lavoro.
Fortunatamente, ci sono numerosi strumenti di progettazione gratuiti per i webmaster noi ve ne abbiamo raccolto 40 pronti da usare.
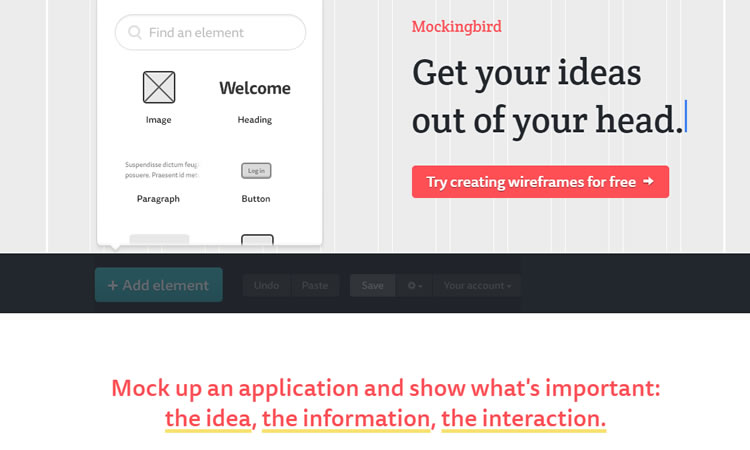
1. Mockingbird

Questo strumento online consente ai web designer di creare un modello/wireframe di un sito web. Puoi quindi condividere le tue idee con il cliente e persino caricare i progetti sul tuo server. Non fa cose spericolate, ma Mockingbird è facile da usare anche per il web designer più inesperto.
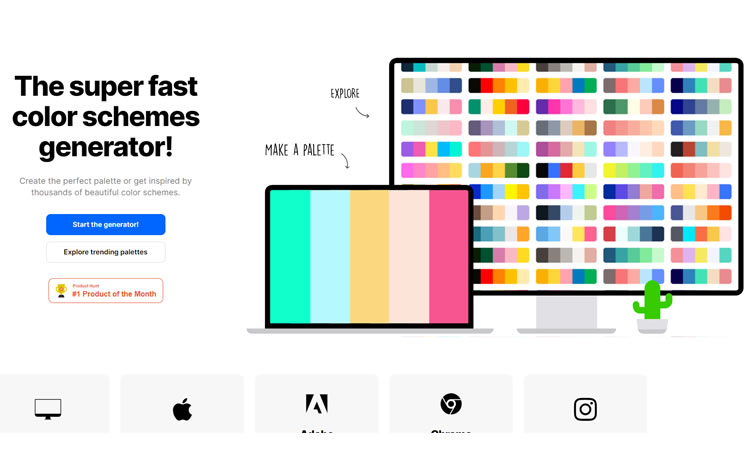
2. Coolor

Crea una tavolozza di colori al volo o lasciati ispirare dalle splendide combinazioni di colori su Coolors .
3. Da 0 a 255

Sei nel bel mezzo di un design quando ti rendi conto che hai bisogno di una tonalità più chiara del colore ma l’accostamento di colori non è il tuo forte? Risparmia tempo andando da 0 a 255 e pipettando il colore corrente. Ti verrà presentata una gamma di sfumature tra cui puoi scegliere.
4. Da schermo a GIF

ScreenToGif aiuta a registrare lo schermo del monitor e trasformarli in GIF o file video. Questo strumento facile da usare ma potente.
5. Scatti del browser

Poiché è umanamente impossibile scaricare tutti i browser possibili, Browser Shots può aiutarti a testare la compatibilità del browser del sito web. Questo strumento open source consente ai web designer di confrontare come apparirà una pagina su più browser potendo cosi correre ai ripari li dove alcuni codici funzionano in maniera “strana”.
6. Robot tempo di attività

Uptime Robot invia un ping ai tuoi siti ogni cinque minuti circa e se il sito non risponde, il programma ti invierà un messaggio di posta elettronica che informa che i tuoi siti non sono attivi.
7. Strumento WHSR

Spia senza vergogna: lo strumento WHSR rivela l’infrastruttura e la tecnologia web dietro qualsiasi sito e aiuta i web designer a spiare i concorrenti e capire quali piattaforme, temi e plugin usino!
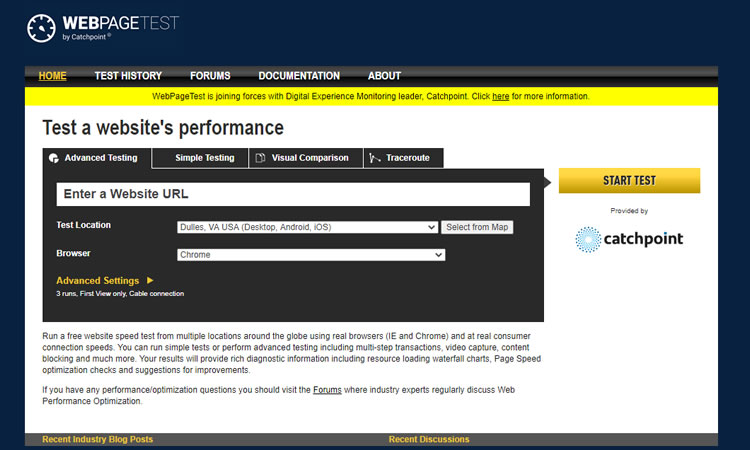
8. Test della pagina web

Usa WebPageTest per assicurarti che la tua pagina web funzioni con prestazioni ottimali. I risultati forniranno informazioni tra cui il controllo delle prestazioni dell’hosting web, i grafici a cascata di caricamento delle risorse e suggerimenti per miglioramenti.
9. AHREFS Webmaster Tool

Ahrefs Webmaster Tools è estremamente utile per i web designer che hanno bisogno di verificare eventuali problemi SEO in loco (come collegamenti interrotti ed errori canonici, tag del titolo mancanti, ecc.)
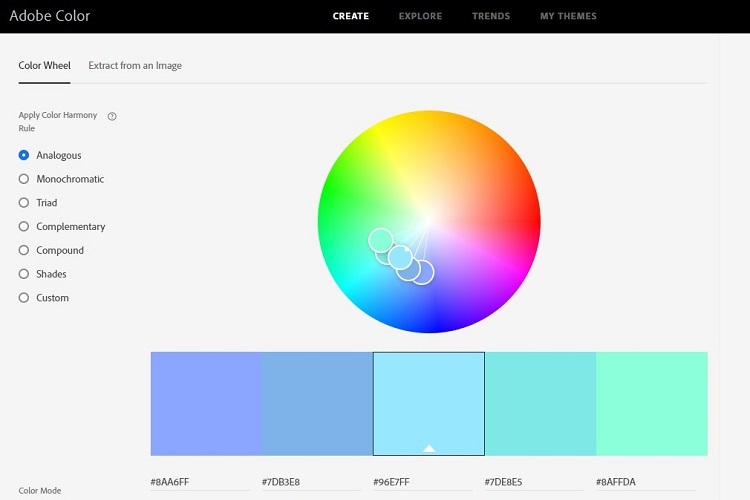
10. Adobe Color

La scelta della combinazione di colori perfetta per un nuovo tema può richiedere molto tempo e risultare difficile. Adobe Color aiuta i web designer a creare ogni volta la combinazione di tonalità perfette.
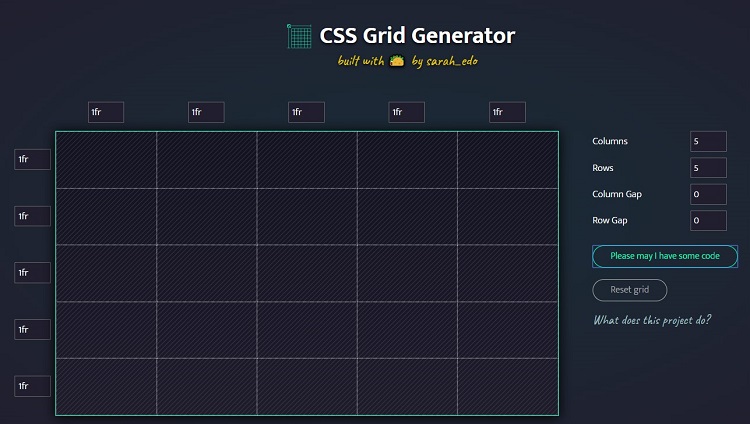
11. Generatore di griglia CSS

Il software CSS Grid Generator crea una griglia per il tuo sito in CSS. Basta inserire quante colonne vuoi e tutte le altre funzionalità che desideri nel tuo layout, la procedura guidata online creerà il tuo codice al volo.
12. Aptana Studio

Cerchi un software di web design che ti aiuti a creare layout CSS? Aptana Studio ti consente di progettare facilmente in HTML e controllerà anche i tuoi fogli di stileì per assicurarti che siano compatibili con la maggior parte dei browser.
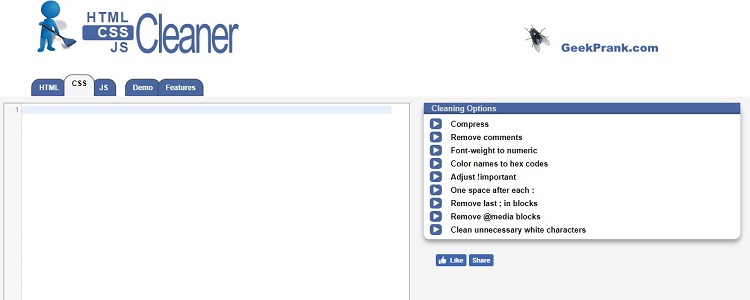
13. Pulizia HTML HTML

html sporco da vari copia incolla? oppure il tuo CSS ha bisogno di essere ripulito un po’? HTML Cleaner promette di migliorare il tuo CSSt e il tuo html. Basta inserire il codice e lasciare che il sito faccia il resto. Scegli tra le opzioni per rendere il design pulito, carino o fantastico.
1 4. Pesce azzurro

Bluefish è un editor web semplice e gratuito che impagina HTML, CSS, Javascript, Ruby e altro. per non farti mancare proprio nulla Il software eseguirà anche il controllo ortografico del tuo lavoro durante la digitazione.
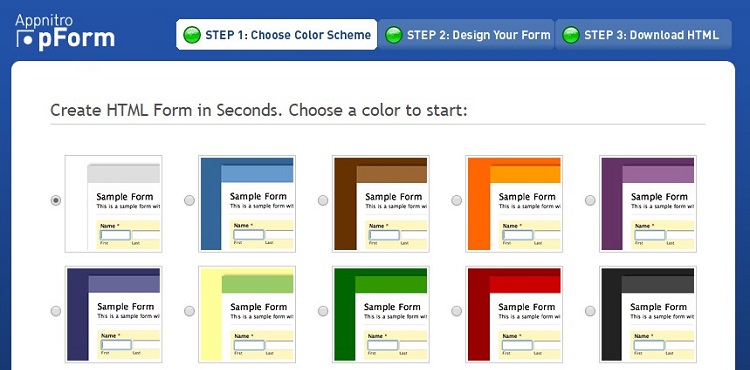
15. Phpform.org

Se hai bisogno di creare un modulo in HTML , puoi utilizzare questo sito per creare lo script HTML.
16. Purificatore HTML

Vuoi rendere il tuo sito web conforme agli standard HTML internazionali? Questo sito può aiutarti nel processo. Sia che tu abbia una grafica che non è perfettamente allineata in tutti i browser o che tu voglia semplicemente assicurarti che gli utenti di altri paesi possano vedere il tuo sito come dovrebbe apparire, HTML Purifier può aiutarti.
17. Chicche del sito web

Vuoi ottenere alcune funzionalità sul tuo sito rapidamente senza perdere tempo a codificare e caricare file, Website Goodies offre alcune funzionalità di terze parti che puoi integrare con il tuo design attuale.
18. Generatore CSS3

CSS3 Generator è un software gratuito che non richiede download e consente all’utente di scegliere le opzioni tramite una casella a discesa. Genera rapidamente e facilmente codice CSS3.
19. Favigen

Se desideri creare una favicon per il tuo sito Web, Favigen può aiutarti. Usa questo generatore di favicon per creare una piccola grafica simile ai link che vedi per le pagine Facebook e Twitter sui siti di altre persone.
20. HTML-ispsum

HTML-ipsum.com aiuta i web designer a creare un breve pezzo di codice da utilizzare nei progetti CSS. Includendo queste parole di esempio, il progettista può vedere come apparirà il progetto finito una volta aggiunto il testo.
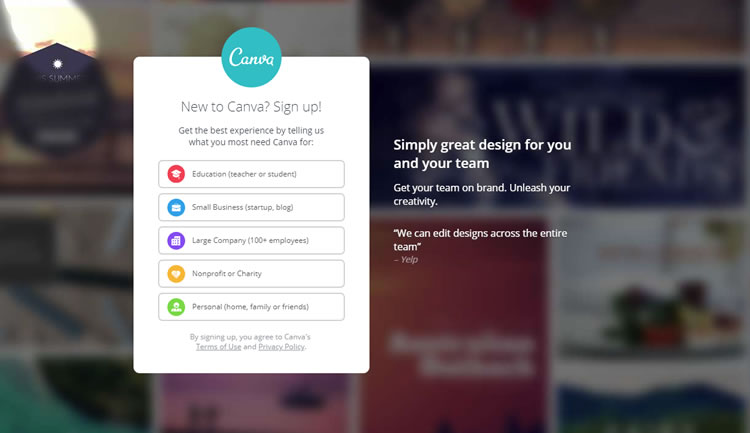
21. Canva

Se stai cercando un modo per creare grafica per l’uso del sito web senza doverti rivolgere al mercato dei software di progettazione grafica professionale, Canva è la soluzione perfetta. Puoi creare splendide grafiche utilizzando il formato drag-and-drop con accesso a milioni di fotografie, vettori e caratteri. Usato propriamente canva è uno strumento potentissimo.
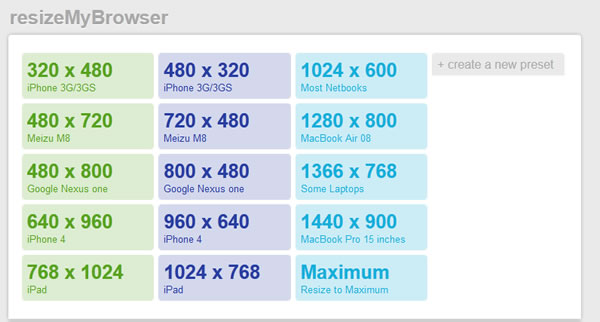
22. Ridimensiona il mio browser

Usa questo strumento online per vedere come il tuo sito web si adatta alle diverse dimensioni del browser . Puoi anche regolare le dimensioni della finestra esterna e interna.
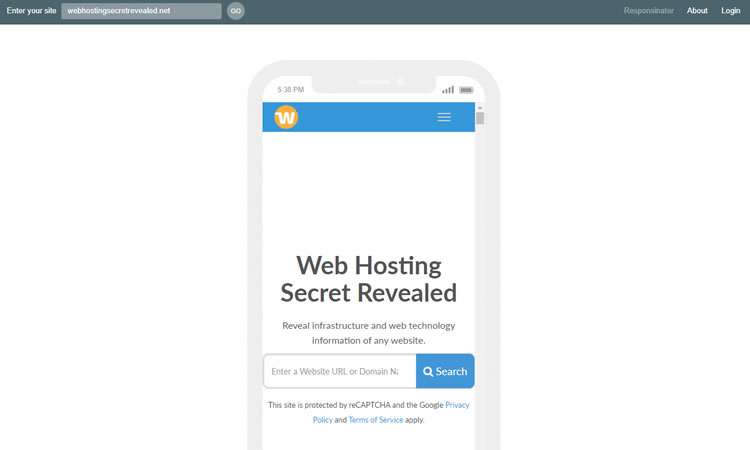
23. Responsinator

Con sempre più utenti che si collegano online tramite i loro iPad, ha senso assicurarsi che il tuo sito Web sia compatibile per la visualizzazione su iPad. Responsinator ti consente di dare un’occhiata a come appare il tuo sito sull’iPad.
24. WooRank

WooRank consente ai web designer di generare un rapporto gratuito una volta alla settimana che tiene traccia del traffico e fornisce suggerimenti su cosa puoi fare per migliorare il tuo grado.
25. Politiche sulla privacy

Non c’è bisogno di passare ore a creare una polcy sulla privacy. Usa questo strumento gratuito per creare un’informativa sulla privacy in metà tempo.
26. Lista di controllo per il lancio di siti umani

Creare un sito web professionale significa completare elementi specifici. Questo elenco di controllo ti aiuta ad assicurarti di aver completato tutto il necessario per avviare il tuo sito web.
27. Stili di livello

Layerstyles è un editor di grafica online che genererà codice CSS.
28. NetBeans

Vuoi sviluppare un’applicazione web? Questo software gratuito consentirà a qualcuno con una conoscenza di base della scrittura di applicazioni di creare un’applicazione unica .
29. SeaMonkey Sea

Utilizzando la stessa codifica di Mozilla, SeaMonkey è ancora in fase di sviluppo, ma è già un eccellente strumento di progettazione del codice web.
30. Komodo edit

Questo editor di codice gratuito funziona con XML, HTTP e CSS solo per citarne alcuni. Per coloro che necessitano di opzioni aggiuntive, Komodo Edit ha diversi componenti aggiuntivi.
31. Sprite Cow

Hai bisogno di ottenere la posizione dello sfondo proprio a pezzatura di mucca? contento te! Sprite Cow lo mapperà per te e genererà il codice CSS.
32. Fresco

Monitora il tempo di attività del tuo sito Web e pubblicalo al pubblico utilizzando Freshping .
33. CoffeeCup
La versione gratuita dei codici software CoffeeCup in HTML5 e CSS man mano che procedi.
34. Page Breeze

Page Breeze offre la possibilità di modificare in WYSIWIG, ma poi di passare alla visualizzazione dei tag HTML in modo da poter modificare perfettamente il design.
35. Holmes

Holmes è il detective del markup CSS.il tuo sito potrebbe nascondere ed avere un po’ di codice che non funziona del tutto. Holmes può aiutarti a rintracciarlo e risolverlo.
36. Elementi essenziali di NetObjects Fusion

Fusion Essentials è una semplice piattaforma di editing di siti web. Puoi eseguire l’aggiornamento se hai bisogno di più funzionalità, ma la versione gratuita è un ottimo punto di partenza.
37. FileZilla

FileZilla – La soluzione FTP gratuita che ti consente di trasferire file sul tuo server web tramite TLC e SFTP. Semplifica le cose quando hai molti file di grandi dimensioni da trasferire.
38. L’investigatore del legame di Xenu

Controlla il tuo sito per i collegamenti interrotti. La bellezza di Xenu è che puoi controllare il tuo sito web sempre e ovunque.
39. Programma di manipolazione delle immagini GNU (GIMP)

Se hai bisogno di uno strumento gratuito per la manipolazione delle immagini, GIMP è il software giusto per te. Puoi scaricare e utilizzare GIMP gratuitamente. È l’alternativa al software di progettazione grafica che ti costa centinaia di dollari.
40. Bitcatcha

Bitcatcha ti consente di controllare gratuitamente la velocità di risposta di qualsiasi sito Web da 10 località in tutto il mondo.