WordPress è uno dei CMS più utilizzati al mondo. Infatti il 31% di tutti i siti web, dell’intera rete, è sviluppato su questo software.
Ne fanno da punto di forza la facilità di utilizzo e le migliaia di plugin disponibili. Tra questi (e i programmatori ci perdonino), uno dei più famosi è sicuramente WP Bakery Page Builder (noto anche con il suo vecchio nome, Visual Composer), che ci permette, tramite un layout visivo ed elementi “drag and drop” di costruire una pagina web senza necessitare di profonde conoscenze di HTML e CSS.
In alcuni casi, però, piccole nozioni di questi linguaggi possono essere utili per creare pagine più accattivanti e – in questo caso letteralmente – fuori dagli schemi.
OVERLAPPING ELEMENTS BETWEEN ROWS
Chi utilizza il composer sa che il plugin ragiona per columns (colonne) e rows (righe/fasce). All’interno ogni elemento può avere il suo padding e margin.
La voglia, però, di creare un layout più dinamico, mi ha spinto a cercare un modo per permettere ad un elemento di accavallarsi tra due righe, spezzando lo schema “statico” consentito dal composer.

PARTIAMO DAL PRINCIPIO
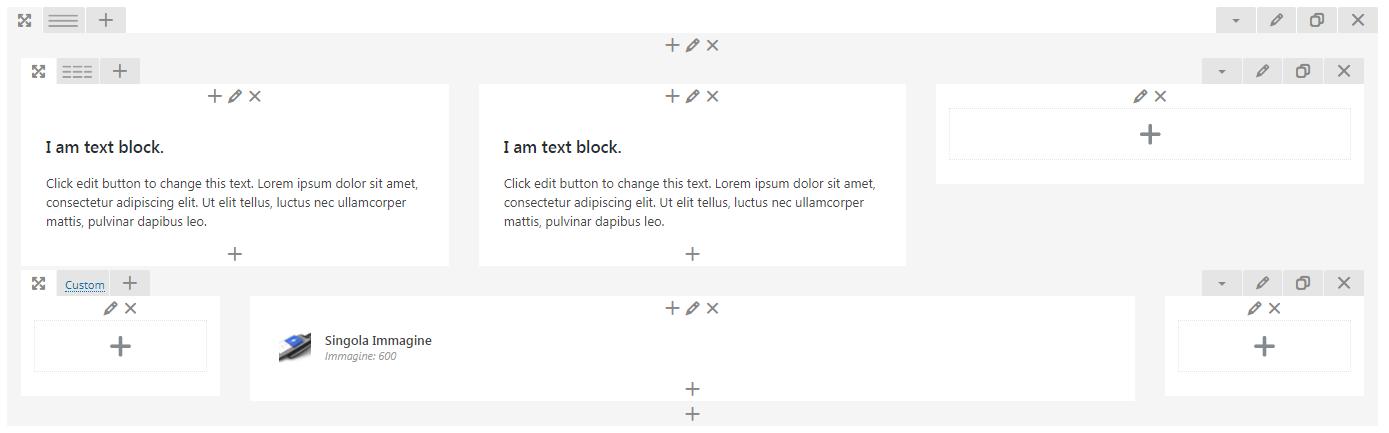
Apriamo il pannello di modifica della nostra pagina e creiamo due righe, alle quali imposteremo due sfondi diversi (es grigio e bianco). Ciascuna delle due righe può contenere qualsiasi tipologia di contenuto con qualsiasi numero di colonne.
Il mio consiglio, ad ogni modo, è di creare sempre una “riga dentro la riga” per mantenere meglio formattati gli elementi.
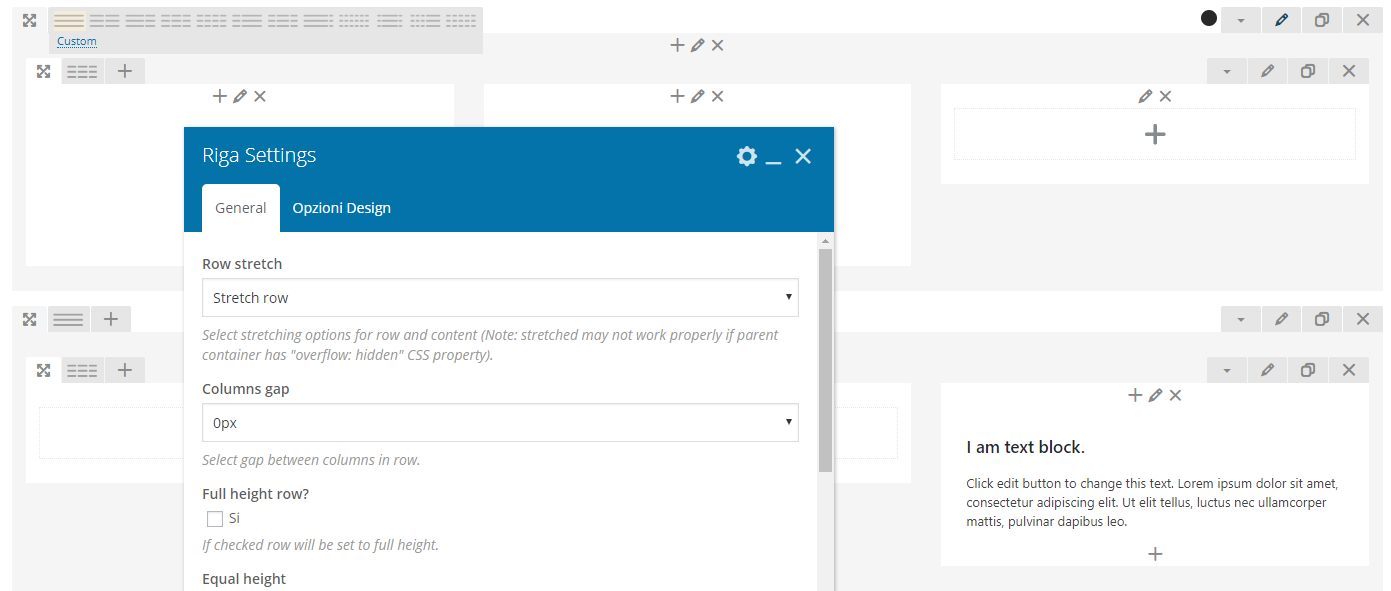
Alla riga con sfondo grigio ricordiamo di selezionare l’impostazione “stretch row” per far si che la fascia sia full-width, ossia che il grigio di sfondo tocchi i margini laterali del nostro schermo.


INSERIAMO L’IMMAGINE
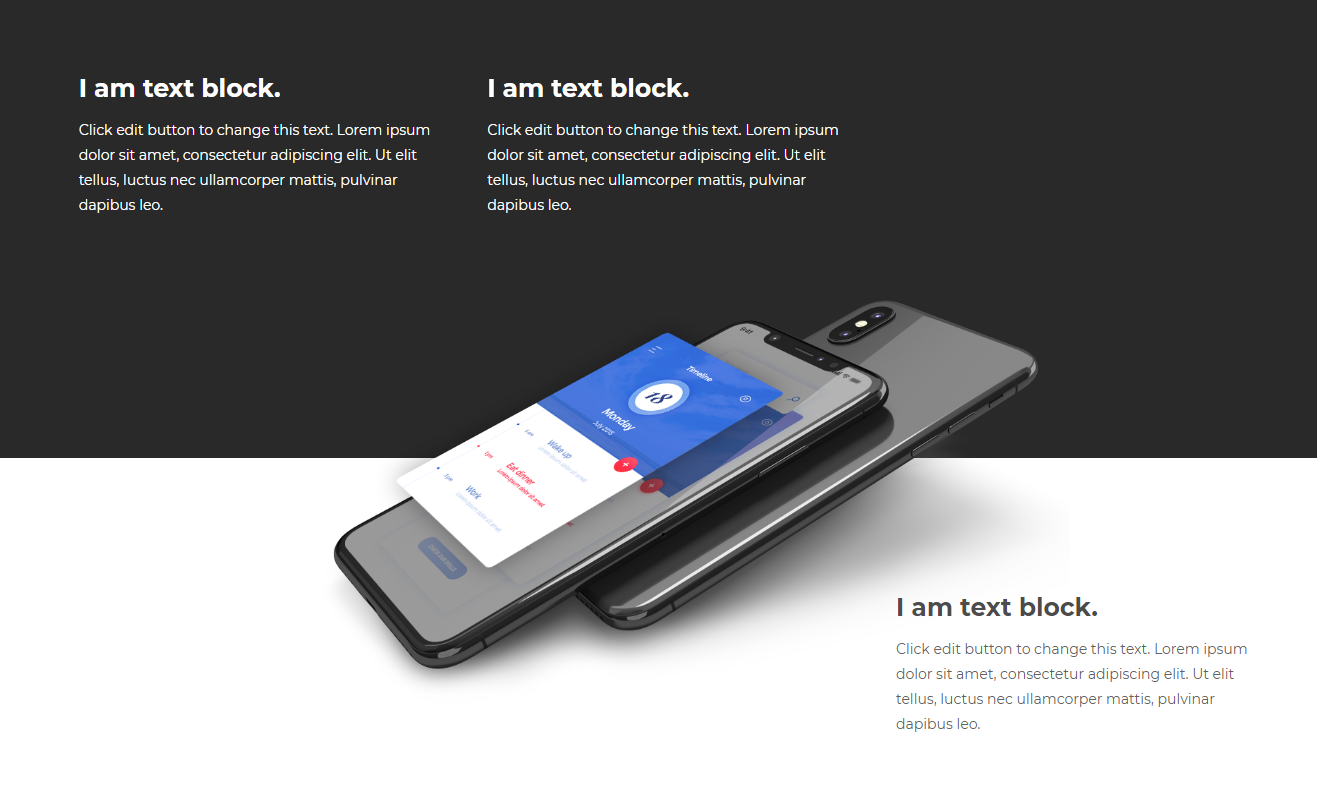
Il prossimo step è inserire l’immagine che dovrà accavallarsi tra le due fasce.
L’immagine (.png con background trasparente) dovrà essere caricata come ultimo elemento della prima fascia.
Anche qui il mio consiglio è di inserire una seconda “riga dentro la riga” nella quale caricare l’immagine.

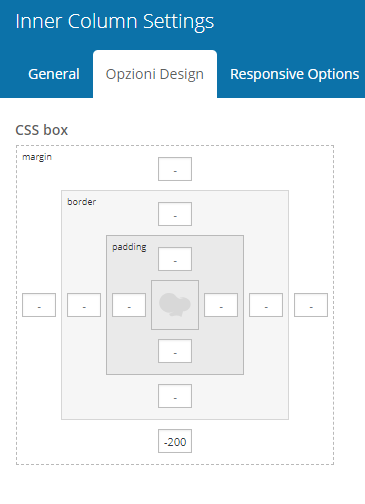
A questo punto possiamo provare a cliccare sul simbolo della matita che compare sopra la nostra immagine, per aprire il pannello “inner column settings” ed impostare un margin bottom con un valore negativo in base a quanto vogliamo far accavallare la nostra foto. Effettuate vari test fino a raggiungere il valore ottimale che, ovviamente, cambierà in base alla foto che state utilizzando. Ad esempio io utilizzerò -200px.

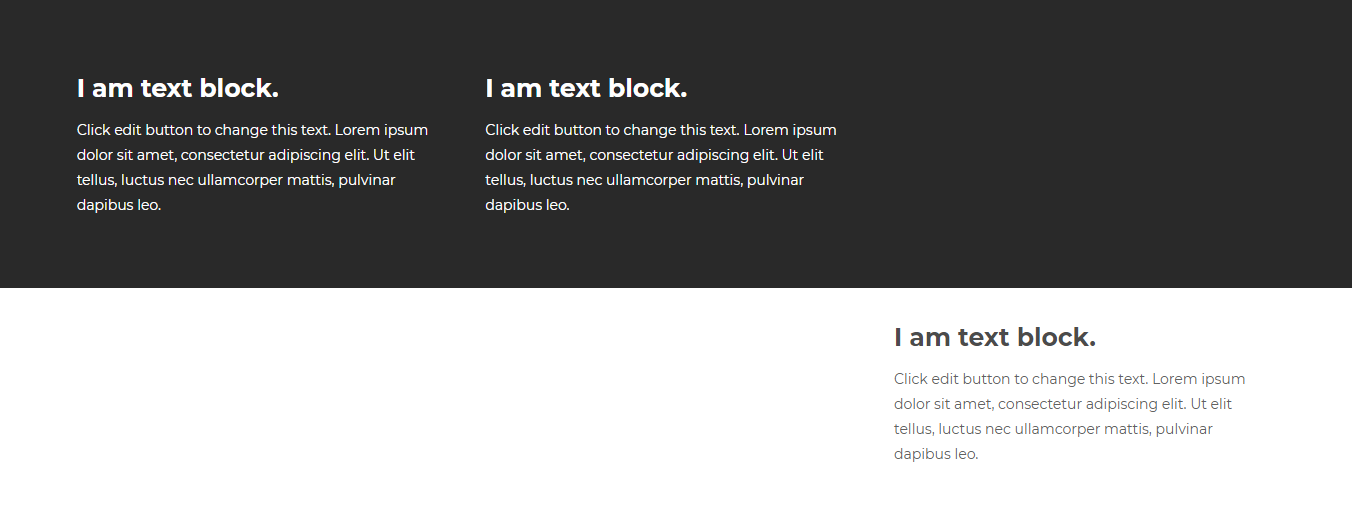
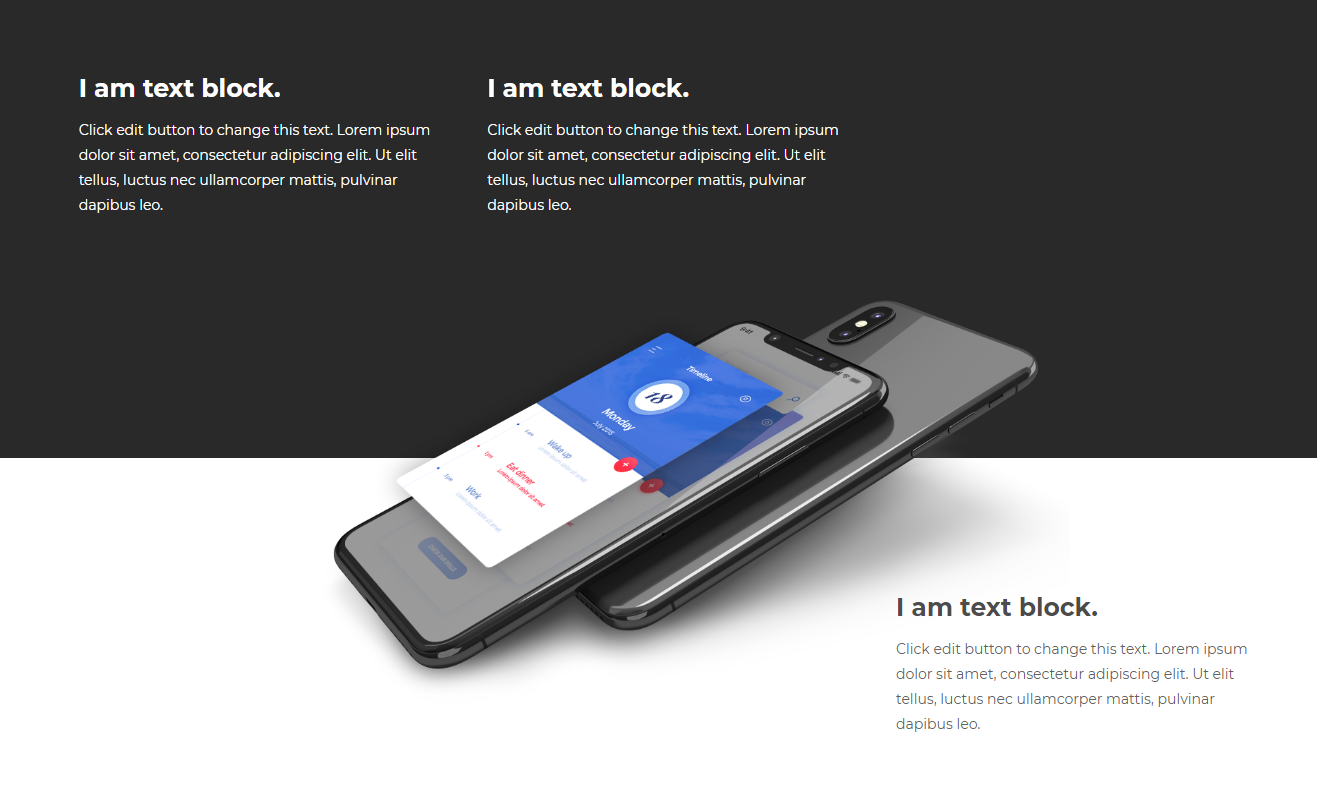
A questo punto, se salviamo la pagina e la visualizziamo, però, notiamo che l’effetto non è quello desiderato: l’immagine, infatti, viene nascosta dalla riga successiva.

ECCO SVELATO IL TRUCCO
È qui che subentra il CSS che ci permette di correggere questo problema e permetterà all’elemento di accavallarsi correttamente alle due fasce.
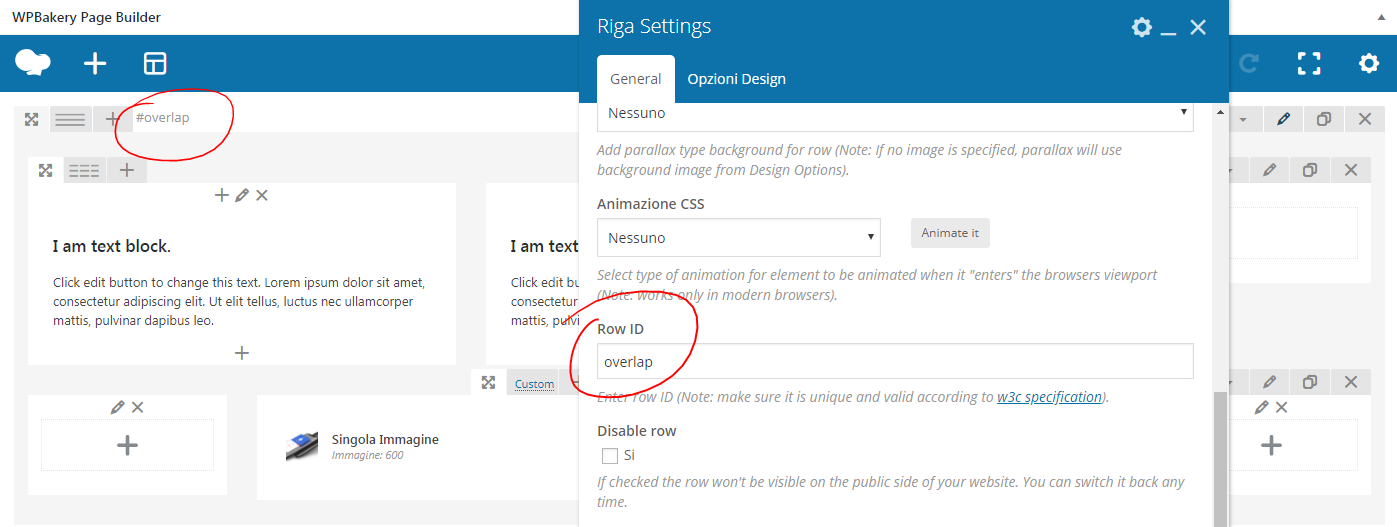
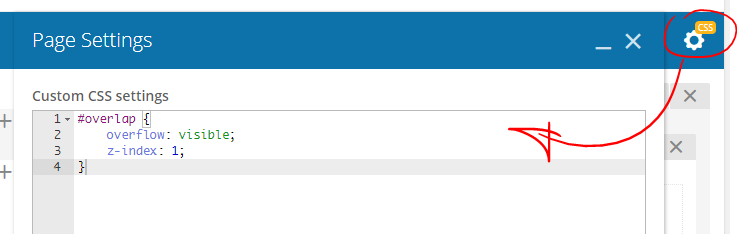
Il primo passaggio da effettuare è dare un ID alla prima fascia. L’ID può essere qualsiasi parola vogliate, l’importante è che la ricordiate poichè ci servirà a breve. Nel mio caso ho impostato “overlap” come ID della riga.

Il prossimo passaggio è creare una classe CSS con l’ID #overlap (o qualsiasi altra keyword voi abbiate usato), con il codice sotto indicato. Tale semplice codice ha lo scopo di rendere visibili gli elementi della riga e di portarli in primo piano. Ragionando da graphic designer è l’equivalente dello spostare un livello sopra l’altro in Photoshop.

Per copiare il codice CLICCA QUI
GLI ULTIMI RITOCCHI
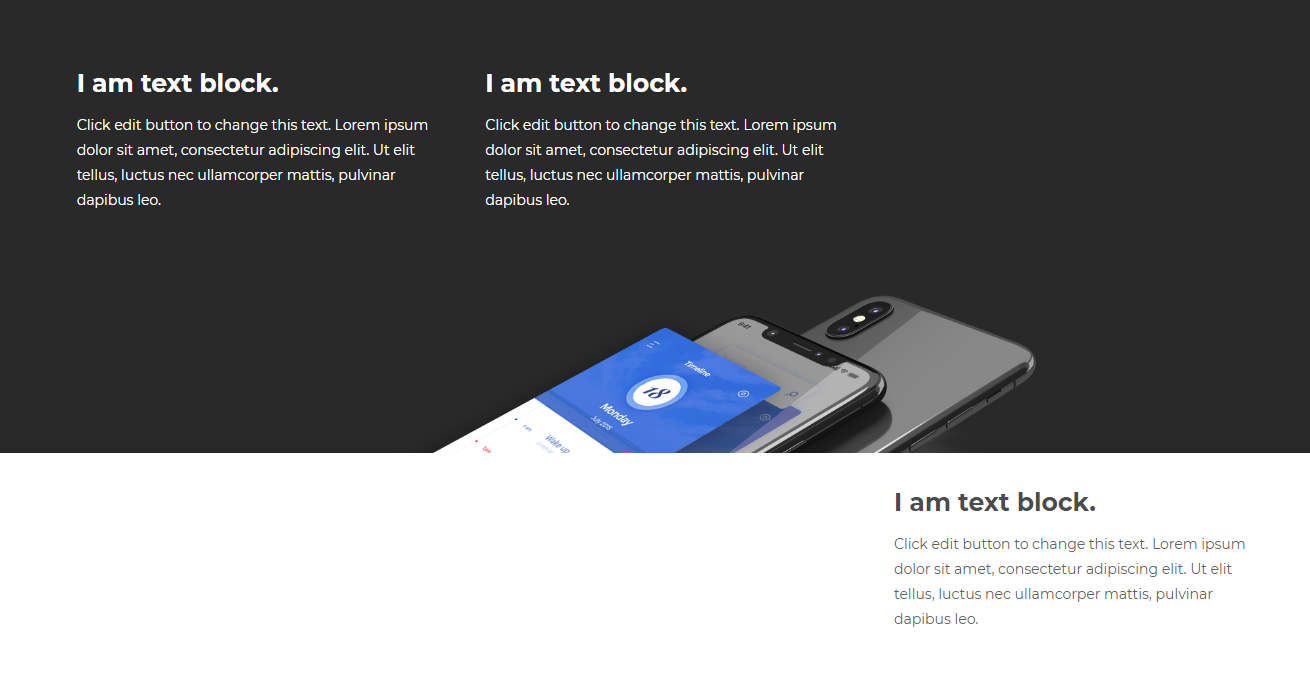
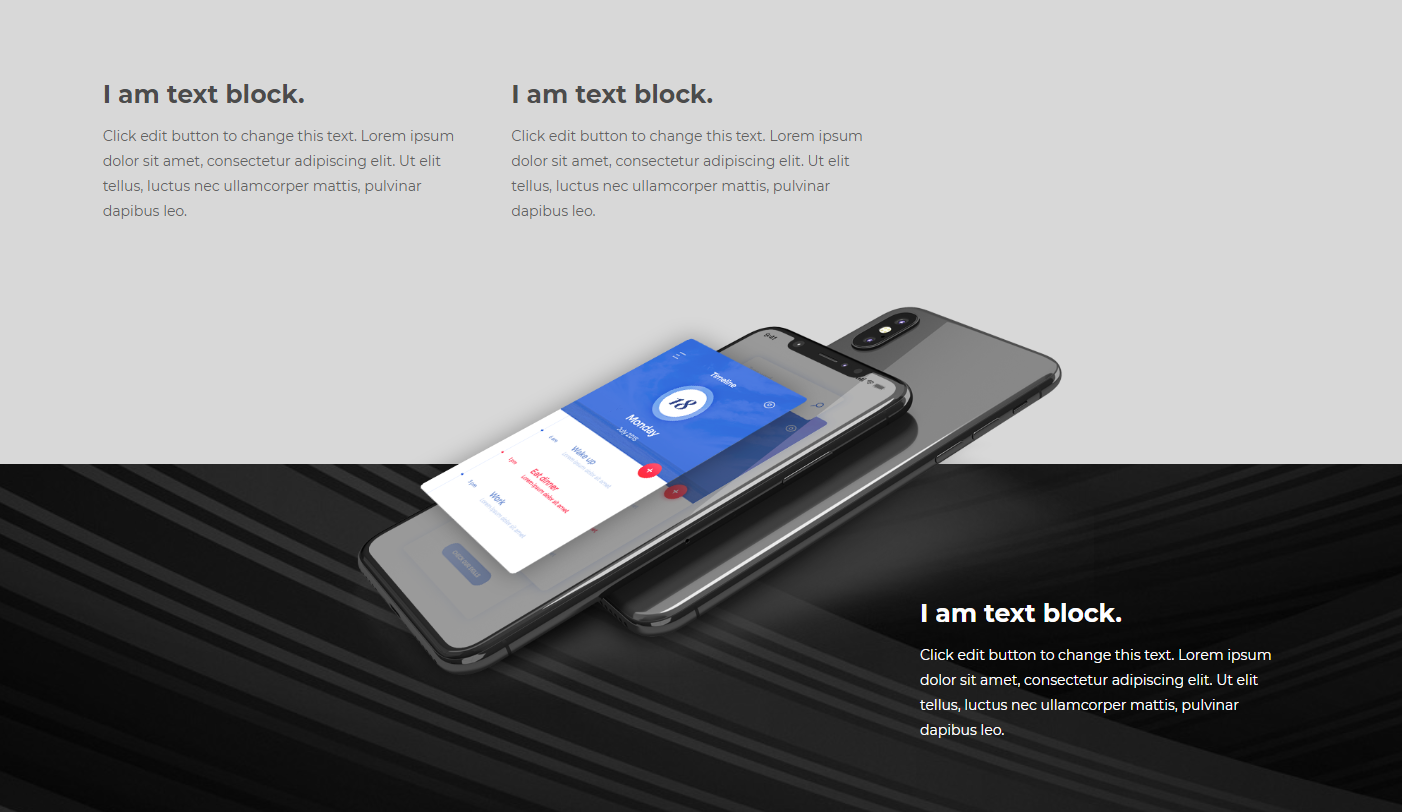
A questo punto l’immagine sarà perfettamente visibile ed a cavallo tra le due righe.
Non ci resta, come ultimo passaggio, che sistemare il padding degli altri elementi (nel mio caso blocchi di testo) affinché siano correttamente visibili. Ed il gioco è fatto!

Ovviamente questa tecnica può essere applicata più volte nella stessa pagina, basterà creare una nuova riga con un nuovo row-ID al quale associare il codice CSS.
È inoltre possibile utilizzare qualsiasi colore di sfondo, nonché immagini come background.

SE HAI TROVATO UTILE QUESTO ARTICOLO NON FARTI SCAPPARE
IL NOSTRO CORSO DI “USER INTERFACE DESIGN – WEB ORIENTED”
Per maggiori info sul nostro corso di User Interface design Web oriented CLICCA QUI