|
ascolta l'articolo!
|
Un OTTIMO UI/UX designer ha empatia.
Una massima che ogni UI/UX designer ha sentito, prima o poi, nella sua carriera. L’empatia ci consente di comprendere il mindset dei nostri utenti, per progettare soluzioni a problemi reali. Con l’empatia un designer acquisisce una più profonda comprensione dei suoi utenti e di ciò che è importante per loro.
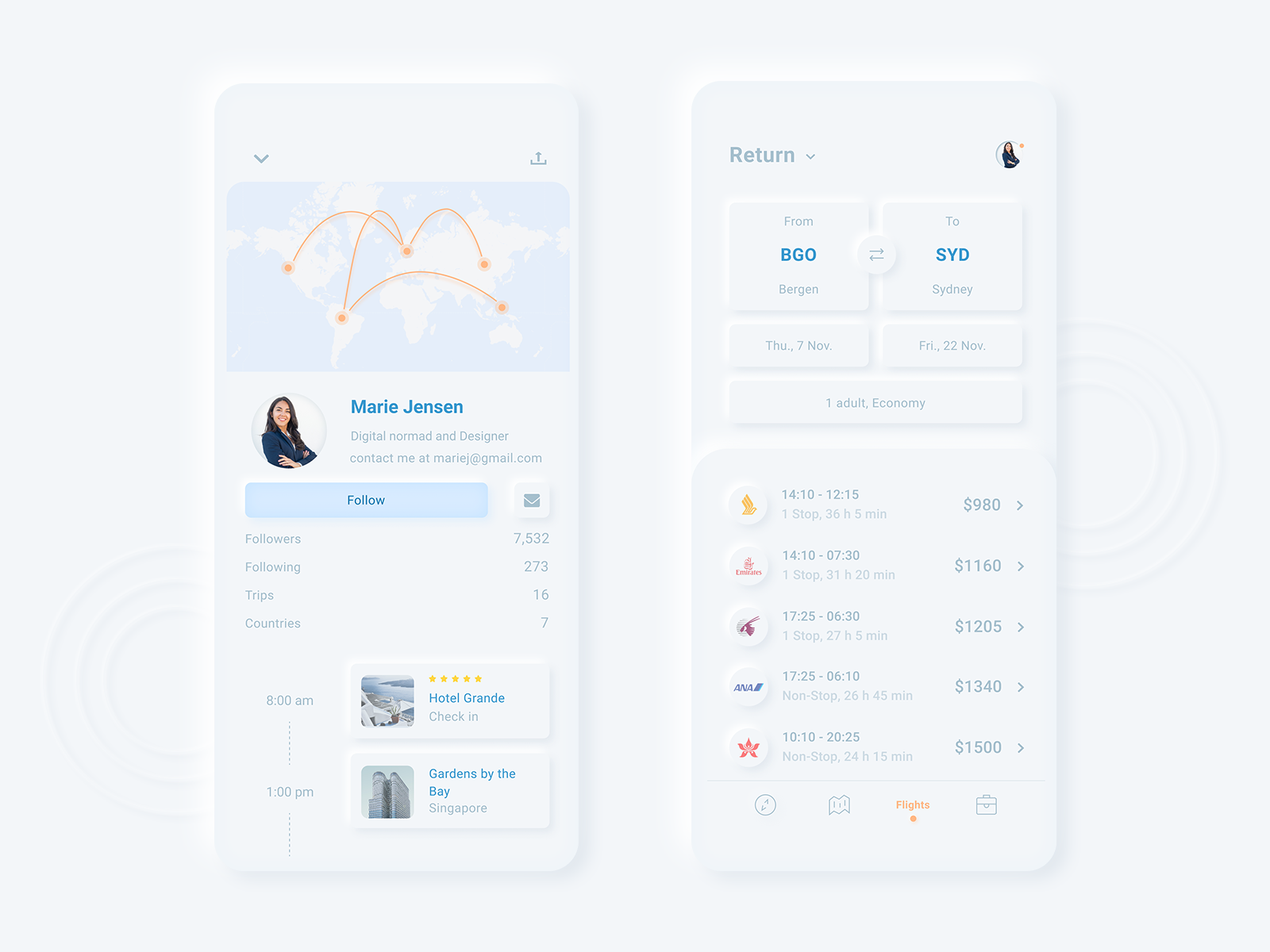
Neumorphism e Skeumorphism
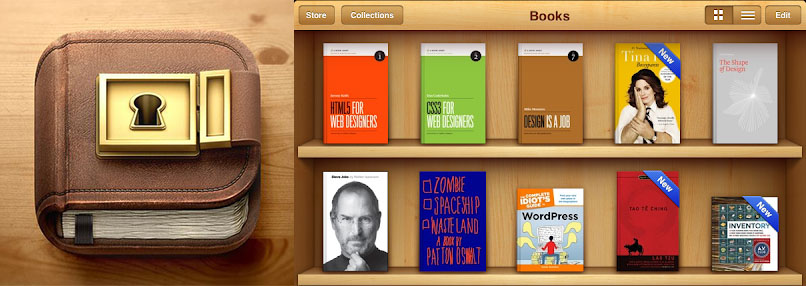
Il Neumorfismo (in inglese: neumorphism) è il moderno derivato dello Skeumorfismo (utilizzato nelle prime versioni di iOS, il sistema operativo presente su iPhone), il concetto di modellare la propria interfaccia sulla base del suo equivalente nel mondo reale. L’empatia è un concetto incluso in quello dello skeumorfismo: prendere un oggetto già familiare ai propri utenti e progettarne la sua “versione digitale” con un aspetto che già comprendono (es: libreria con scaffali e libri per app di ebook).

Può essere un interessante metodo per costruire un modello concettuale facilmente comprensibile e usabile. Ed è il concetto alla base dei nostri sistemi operativi (le GUI – graphic user interface – dove il desktop è una metafora della scrivania, completa di cestino in cui gettare i documenti indesiderati).
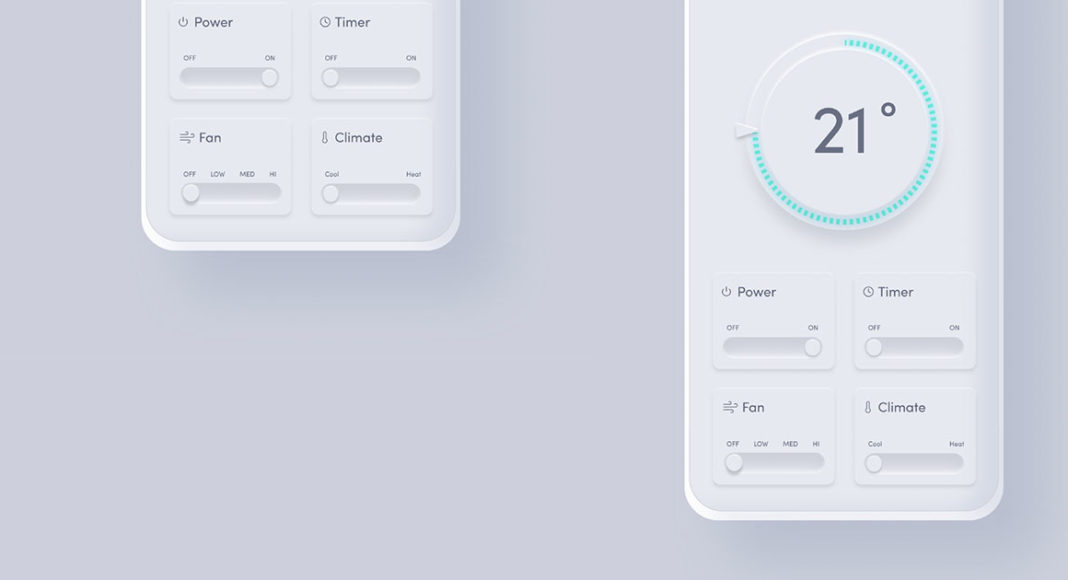
Quello che, però, era inizialmente un modo per ridurre gli sforzi degli utenti nell’assimilare un nuovo ambiente, è mutato in un trend oggi noto come Neumorphism: una versione color pastello, a basso contrasto e minimalista del suo predecessore.
Il ruolo di un designer è progettare interfacce inclusive, seguendo la regola d’oro: “tu non sei il tuo utente”. Mentre nel neumorfismo si tende a sacrificare l’usabilità e l’accessibilità di un’interfaccia, per favorirne l’aspetto visivo (distruggendo tutta l’empatia dello skeumorfismo).
Seguire i trend in UI e UX design può essere molto allettante, ma può danneggiare i nostri utenti. In qualità di esseri umani, le patologie che non viviamo in prima persona sembrano remote ed estranee, ma con oltre 217 milioni di persone in tutto il mondo con difetti visivi, è essenziale progettare tenendo a mente gli standard di accessibilità e dando maggiore importanza a queste problematiche.
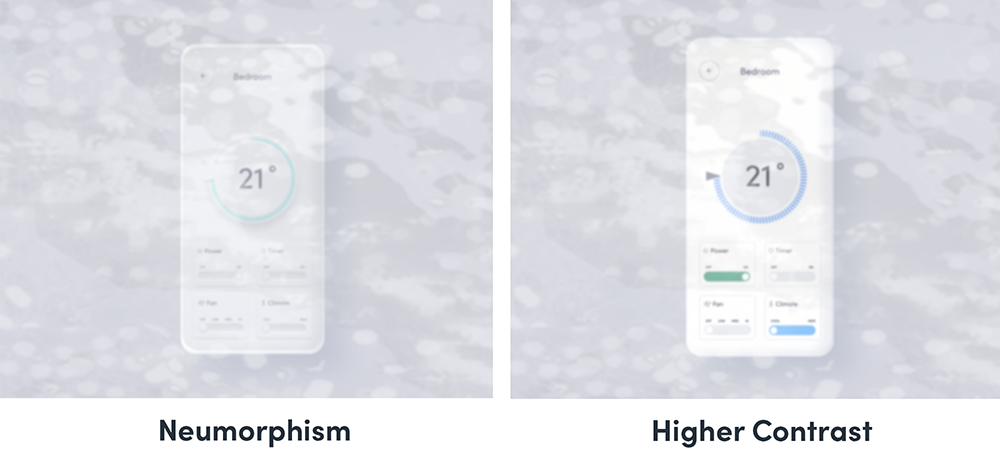
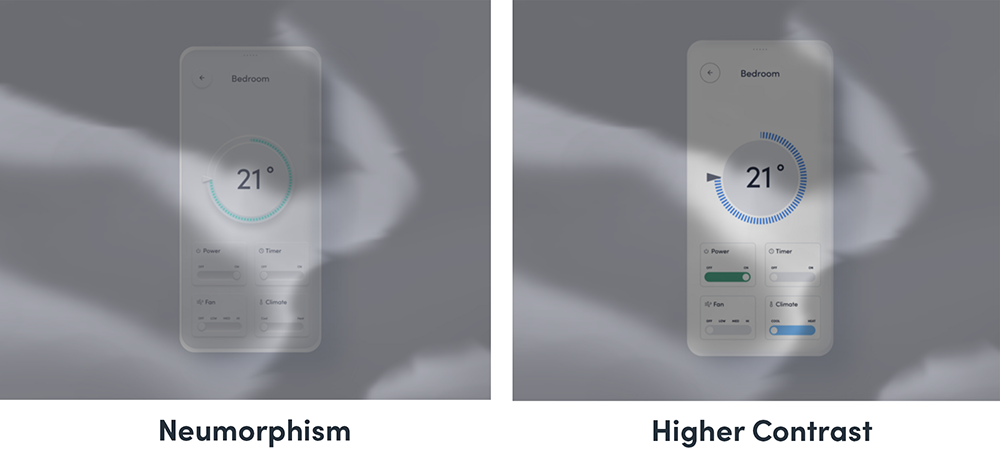
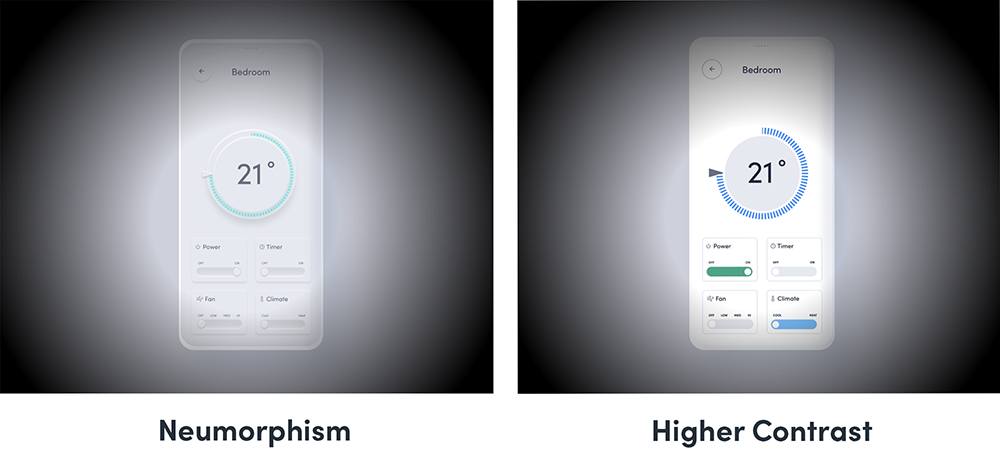
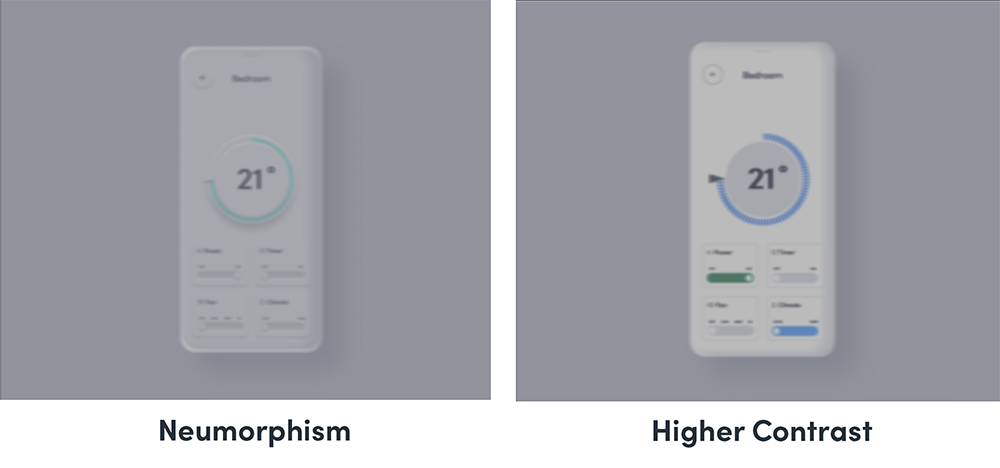
Provando ad applicare l’empatia, quindi, vedremo come viene visualizzato il neumorfismo (paragonandolo alla stessa interfaccia, ma con contrasto elevato) dagli utenti con difetti visivi.
Per questo esperimento è stato usato “no coffee visual simulator”, un’estensione web che ci permette di simulare diverse patologie visive. Queste simulazioni potrebbero non essere accurate al 100%, ma ci aiutano ad avere un’idea di come vengono visualizzate le nostre interfacce.
Cataratte
Le cataratte sono una progressiva opacizzazione della lente dei nostri occhi. I sintomi possono consistere anche in visione doppia e sfocata. Ecco una simulazione con un livello di cataratte pari circa al 50%:

Retinopatia diabetica
È una conseguenza del diabete e consiste nel vedere chiazze e macchie che offuscano la vista. Ecco un esempio con la Retinopatia diabetica al 50%:

Glaucoma
Il Glaucoma è la conseguenza di un danneggiamento del nervo ottico. È caratterizzato da una “visione a tunnel” una sorta di costante vignettatura. Ecco un esempio con Glaucoma al 50%:

Bassa acutezza e basso contrasto
Un testo con una bassa acutezza visiva e un basso contrasto:

In ogni test realizzato, la variante ad alto contrasto è più semplice da vedere e da interpretare. I colori poco contrastanti, usati nel neumorfismo, tendono a fondersi assieme, rendendo più difficile la comprensione dell’interfaccia.
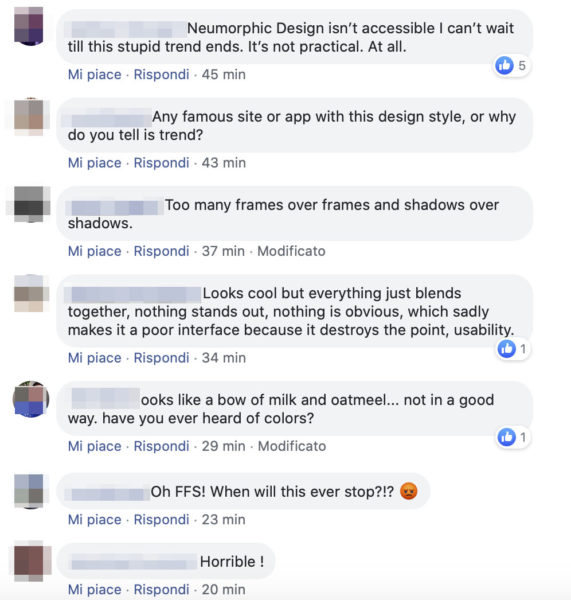
Questo è solo uno dei motivi per cui il neumorfismo riscontra così tanto poco successo tra le file degli esperti di User Experience e User Interface. Tra gli altri problemi, un eccessivo carico cognitivo a scapito degli utenti e del celebre “non farmi pensare” / Don’t make me think”, in quanto tutti gli elementi appaiono simili ed elevati allo stesso modo rispetto al background.

Speriamo che questi test vi permettano di empatizzare maggiormente con gli utenti con difetti visivi e a comprendere che, per quanto visivamente (a detta di alcuni) possa essere molto accattivante, il neumorfismo tenderà a ridurre l’accessibilità del nostro design.

Articolo originale in lingua inglese: Tammy Taabassum
Adattamento all’italiano: Simone Checchia