La sezione aurea è una costante matematica che ogni designer grafico dovrebbe conoscere.
La Golden Section: la rappresentazione visuale del Phi viene definita “proporzione aurea” o “divine proportion” o “golden section.” La Proporzione Divina venne chiamata così da alcuni artisti del Rinascimento che, a causa della abbondante presenza di Phi in diversi contesti naturali, credettero che tale proporzione fosse opera diretta di Dio.
La Golden Section indica il rapporto fra due lunghezze disuguali, delle quali la maggiore è media proporzionale tra la minore e la somma delle due. Lo stesso rapporto esiste anche tra la lunghezza minore e la loro differenza. In formule, indicando con a la lunghezza maggiore e con b la lunghezza minore, vale la relazione: bc/ab = ab/ac = 0,618.
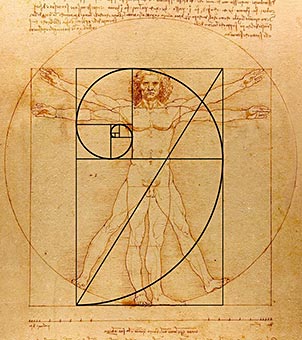
La ratio della Golden Section si ritrova in tutti campi delle arti e della scienza. Esempi nell’arte sono l’uomo vitruviano di Leonardo, 
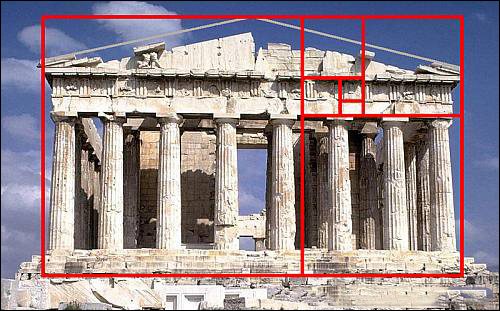
il Partenone di Atene
I Numeri di Fibonacci sono una costante anche in natura: per esempio le spirali dei semi di girasole sono disposte secondo i Numeri di Fibonacci, così i petali di alcuni fiori (rose, gerani) ma anche le galassie.
A riprova del fatto che venga ampiamente usato in progettazione grafica, date uno sguardo a come è stata concepita la UI di Twitter:
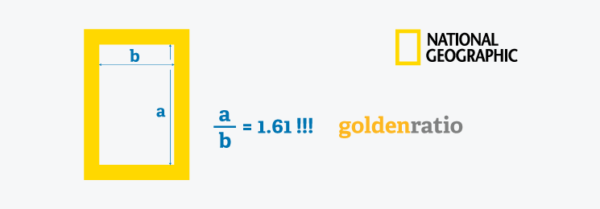
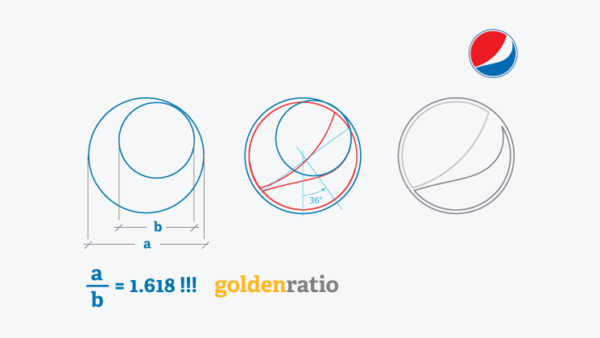
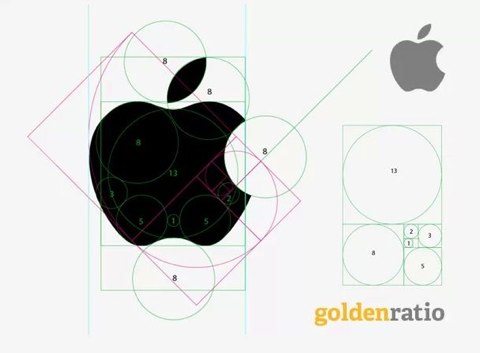
e anche molti famosi loghi:
Il design è collegato alla matematica più di quanto si possa pensare!
Non esistono canoni estetici universali ma esistono precise formule per calcolare le giuste proporzioni. La spirale aurea, è utilizzata per creare fotografie molto armoniche e con la giusta calibrazione dei pesi, e la si può addirittura applicare alla formattazione dei testi e ed esite un tool apposito online: http://www.pearsonified.com/typography/
Vuoi utilizzare i principi della sezione aurea nel tuo prossimo progetto di web design, ma la matematica non è il tuo forte e hai paura di confonderti con misure e calcoli? Tranquillo! Esistono anche un sacco di tool utili che ti danno una mano, eccone una lista dei piu utili secondo RDG.
Toolkit per photoshop: http://marcosecchi.github.io/divine_proportions_toolkit/
Plugin per photoshop che creano le guide: http://pspanels.com/golden-ratio/
Plugin per photoshop: http://powerretouche.com/golden-sections.htm
Creatore di template per mac: https://itunes.apple.com/us/app/goldenratio-tool-for-every/id485258055?mt=12
Widget calcolatore per mac: http://www.thismanslife.co.uk/projects/phiculator/
Editor online per sistemare le foto: http://photoinf.com/Golden_Mean/photo-adjuster.html
Se ti è piaciuto questo aritcolo ricordati di “mipiacerlo” con un “mipiacino” anche sulla pagina facebook!