Il CSS (Cascading Style Sheet) ci permette di lavorare in maniera scalabile, fluida e responsive. Le unità di misura standard e alle quali noi designer siamo abituati (ad esempio i px) sono affiancate da altre unità dinamiche di misurazione.
Panoramica delle unità di misura
- em (em): è un’unità scalabile utilizzata per definire diversi valori legati al testo sul web. 1em è pari all’attuale font-size impostata su un determinato asset. Ad esempio, se il documento ha un font-size di 12pt, 1em sarà pari a 12pt. Gli em sono nativamente scalabili, ciò vuol dire che 2em sono 24pt. Allo stesso modo 0.5em corrisponde a 6pt, ecc.
- pixel (px): unità di misura statica utilizzata per la progettazione destinata al web. Un pixel equivale ad un punto sullo schermo dell’utente (la più piccola divisione della risoluzione del monitor). Uno dei problemi di questa unità di misura è che, essendo statica, non è in grado di scalare.
- Punti (pt): unità di misura statica utilizzata per la progettazione destinata alla stampa. un punto equivale a 1/72 di pollice. I punti, proprio come i pixel, hanno una dimensione prestabilita ed universale e non possono scalare.
NB: Punti e Pixel non sono la stessa cosa, proprio come non sono la stessa cosa DPI e PPI (risoluzione per la stampa e per il web). - Percentuale (%): unità di misura scalabile, molto simile agli em. Bisogna considerare che l’attuale font-size corrisponde al 100% (esempio: 12pt = 100%)
Quindi che differenza c’è?
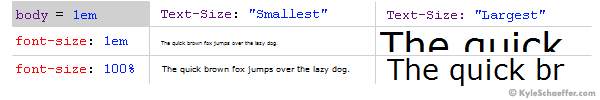
Per mostrare meglio le differenze etimologiche tra le unità di misura ve le facciamo vedere in azione:
1em = 12pt = 16px = 100%
Ma nei fatti? Le unità di misura statiche si comportano proprio come immaginiamo. 16px hanno sempre la stessa dimensione e si comportano sempre allo stesso modo.
Dobbiamo però sottolineare una differenza fondamentale tra em e percentuali e nella loro applicazione in determinati contesti.
Impostare la dimensione del font in em, ad esempio, può causare qualche problemino nel caso in cui un utente ingrandisca la dimensione del font mostrata dal suo browser (in alcuni contesti):

Quando usare gli Em e le Percentuali?
Un’ottimo utilizzo di queste unità di misura dinamiche può essere, ad esempio, nella definizione dinamica di tutti quei valori che accompagnano il font-size e al quale sono estremamente legati.
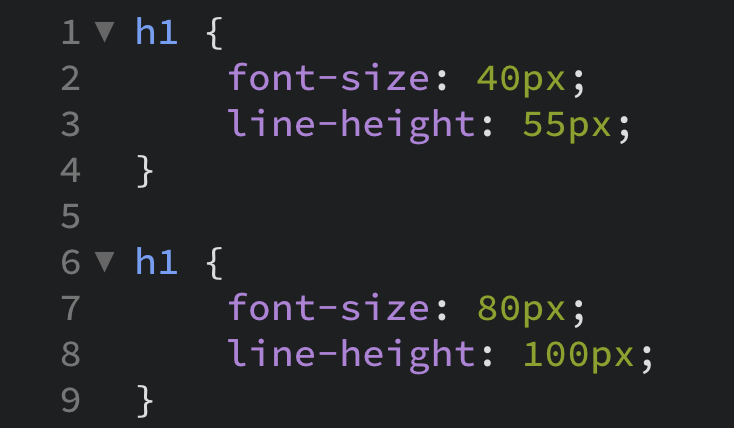
Immaginiamo ad esempio di definire un asset come un <h1> con un font-size di 40px ed un line-height di 55px. Fin qui tutto bene. Ma qualora, per un qualsiasi motivo, decidessimo di modificar il font-size di questo titolo, portandolo ad esempio a 80px, l’interlinea risulterebbe troppo stretta compromettendo la leggibilità e costringendoci ad intervenire nuovamente sul CSS per risolvere il problema.

Se, invece, sin dalla fase iniziale avessimo definito il valore del line-height con un’unità di misura dinamica, potremmo intervenire tranquillamente sul font-size senza doverci più preoccupare di rivedere e regolare gli altri parametri.
Ad esempio, un line-height di 1.2 em corrisponderà sempre al 120% rispetto alla dimensione di base del font.

Queste metodiche consentono di velocizzare il workflow, ma anche di abbattere le possibilità di errore legate alle modifiche successive del CSS.
Se ti è piaciuto questo articolo, ti ricordiamo che questo è uno dei tanti argomenti trattati nel nostro
CORSO DI USER INTERFACE DESIGN con Simone Checchia
Se vuoi maggiori informazioni clicca qui!